ما هي شبكة VPN؟ مزايا وعيوب شبكة VPN الافتراضية الخاصة

ما هو VPN، وما هي مزاياه وعيوبه؟ لنناقش مع WebTech360 تعريف VPN، وكيفية تطبيق هذا النموذج والنظام في العمل.
إذا كنت مطور ويب أو تمتلك نشاطًا تجاريًا عبر الإنترنت ، فقد يكون لديك فضول لمعرفة كيف يبدو موقع الجوال على سطح المكتب. قد يكون مظهر موقع الجوال الخاص بك ووظائفه أمرًا بالغ الأهمية لأن أكثر من نصف حركة المرور على الإنترنت تأتي من الهواتف. من المرجح أن يظل العملاء على الموقع لفترة أطول أو يشترون شيئًا إذا كان جذابًا من الناحية المرئية. يمكن أن يساعدك عرض سطح المكتب أيضًا في إجراء تعديلات وإصلاح المشكلات المحتملة في وقت أقرب.

لحسن الحظ ، هذه عملية مباشرة نسبيًا. في هذه المقالة ، سنوضح لك كيفية عرض إصدار محمول لموقع ويب على أجهزة ومتصفحات مختلفة.
كيفية عرض إصدار الجوال لموقع ويب في Chrome على جهاز Mac
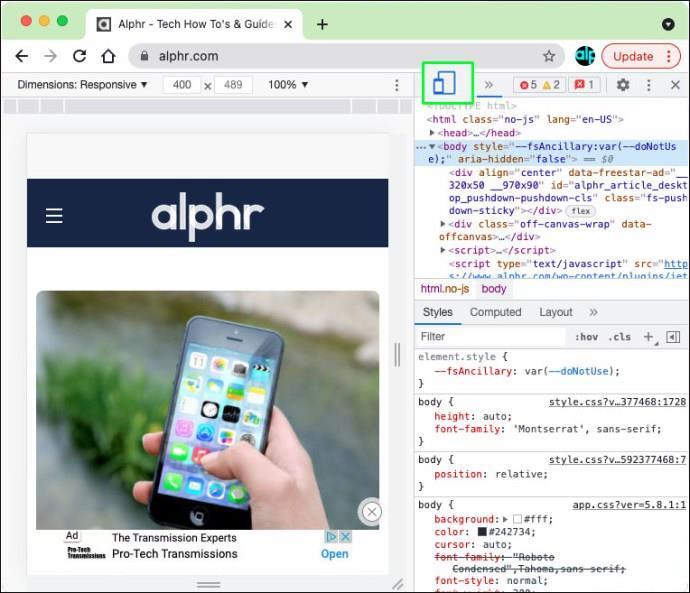
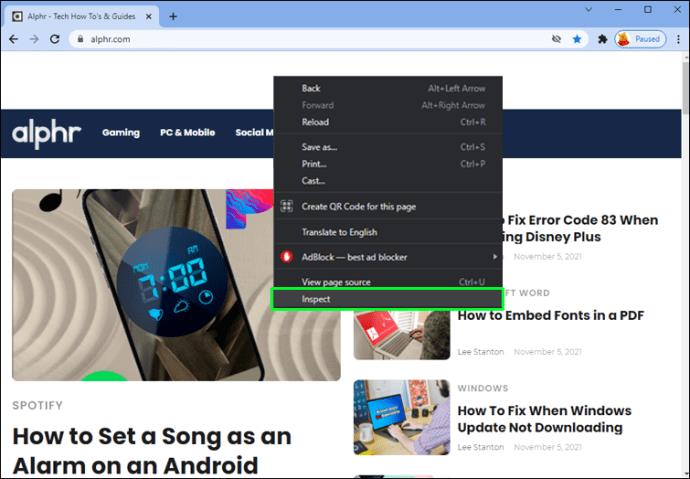
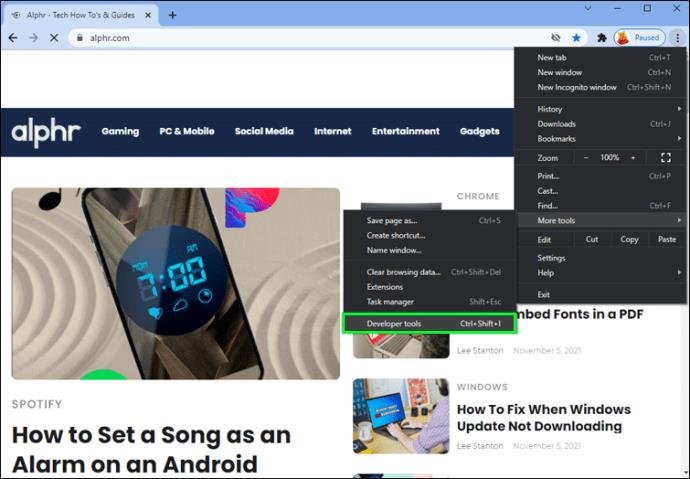
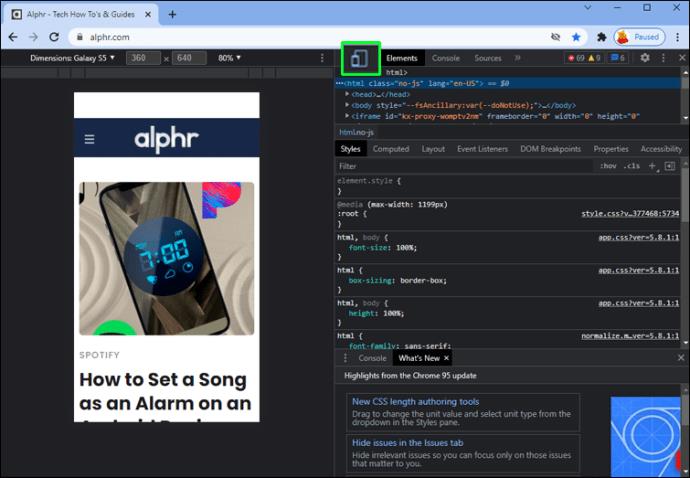
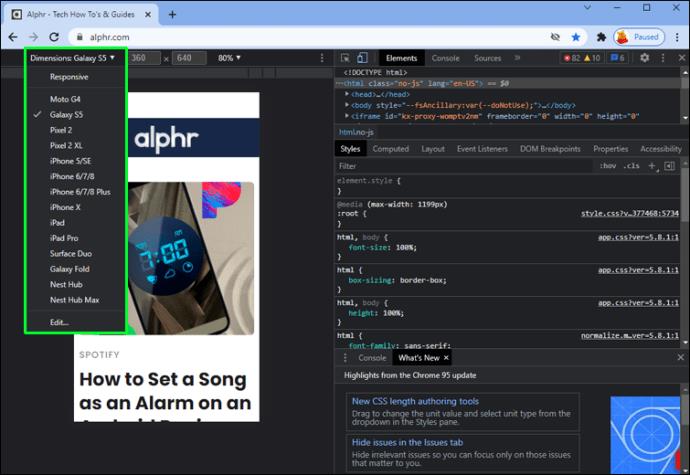
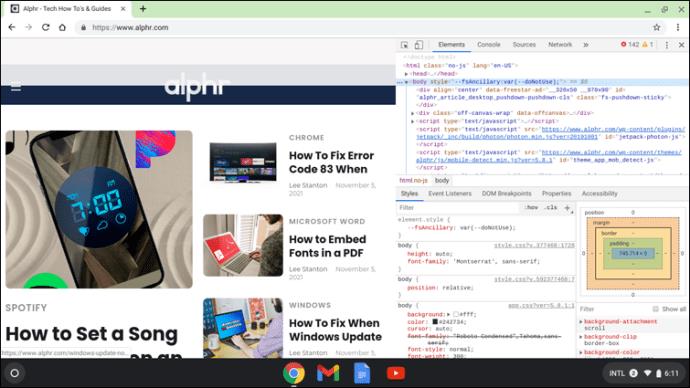
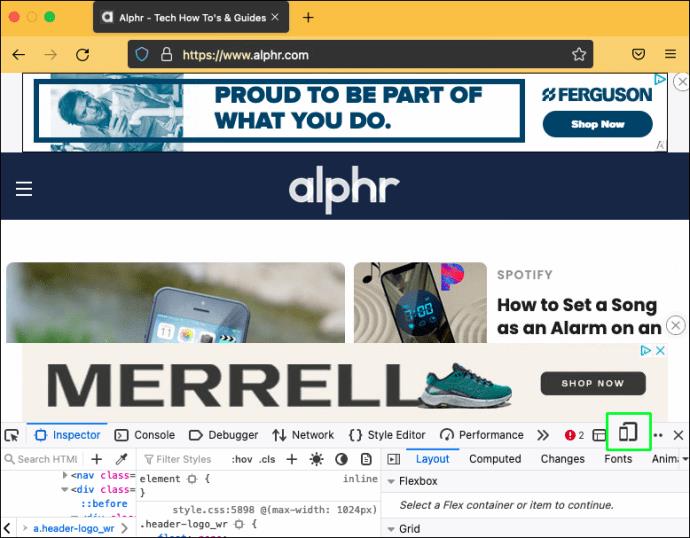
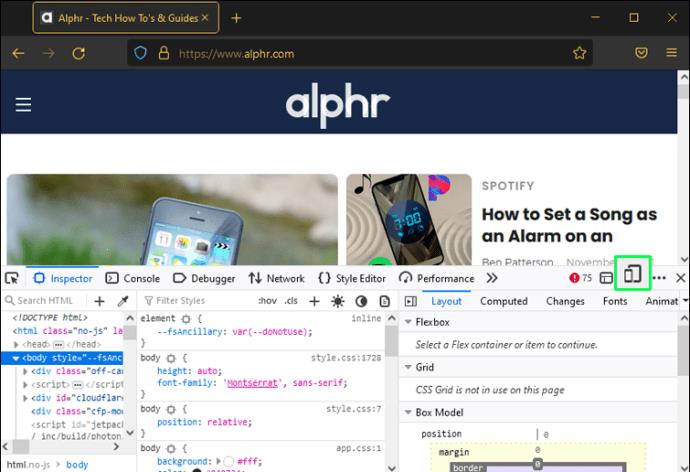
في Chrome ، يمكنك اختبار الواجهة الأمامية ومعرفة ما إذا كانت جميع مكونات موقع الويب تعمل بشكل صحيح باستخدام أداة مطور مدمجة تسمى DevTools. نظرًا لأنه يوفر خيارات محددة مسبقًا للأجهزة ، فإن DevTools هو أفضل طريقة للمطور لتحويل العرض بسرعة من سطح المكتب إلى الهاتف المحمول والعكس صحيح بدون أي ملحقات للمطورين.
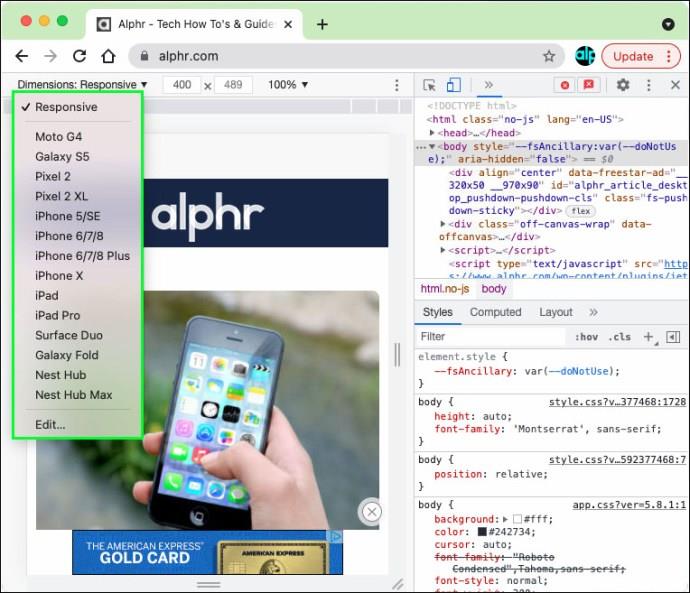
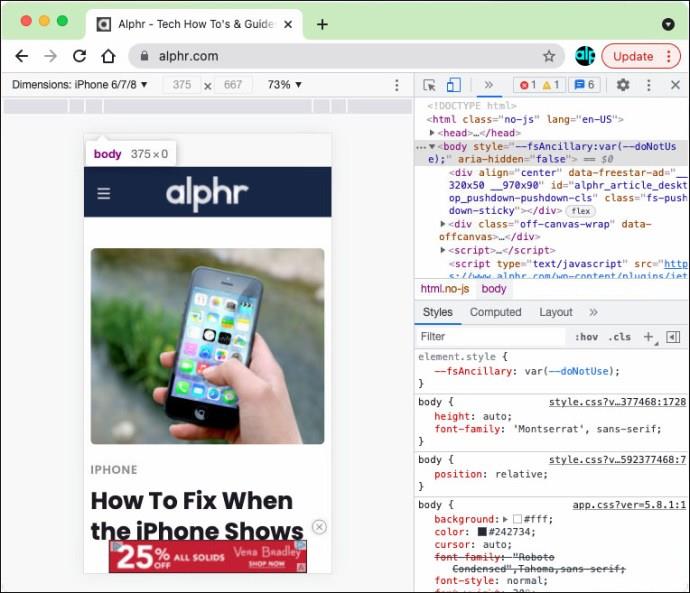
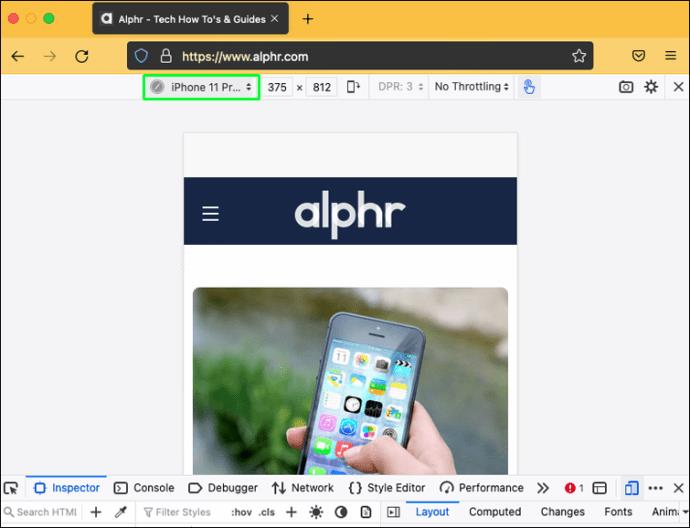
يمكنك أيضًا تغيير حجم الشاشة ليناسب احتياجاتك وضبط عرض الشاشة وارتفاعها لترى كيف سيبدو موقع الويب الخاص بك على أحجام الشاشات المختلفة. للقيام بذلك على جهاز Mac ، اتبع الخطوات التالية:





عند الانتهاء ، ما عليك سوى إغلاق نافذة أدوات المطور لإغلاق إصدار الهاتف المحمول من موقع الويب.
كيفية عرض إصدار الجوال لموقع ويب في Chrome على جهاز كمبيوتر يعمل بنظام Windows
إذا كنت ترغب في عرض إصدار محمول من موقع ويب على جهاز كمبيوتر يعمل بنظام Windows في Chrome ، فهذه عملية مشابهة إلى حد كبير:





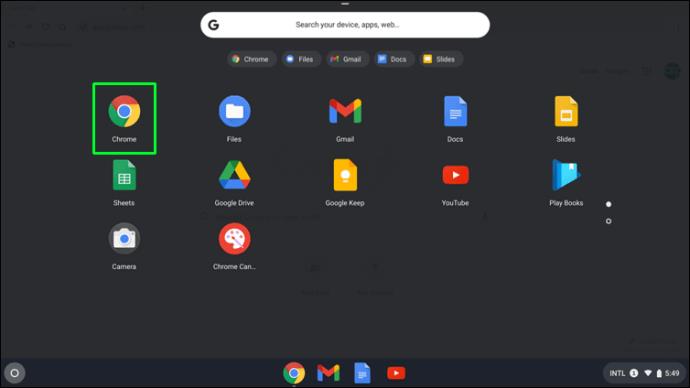
كيفية عرض إصدار الجوال لموقع ويب في Chrome على جهاز Chromebook
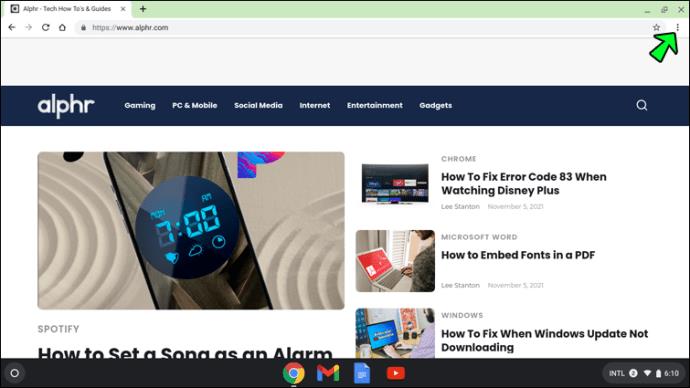
يشبه الوصول إلى إصدار الجوال من موقع ويب في Chrome باستخدام Chromebook إلى حد كبير الطريقتين الأوليين.







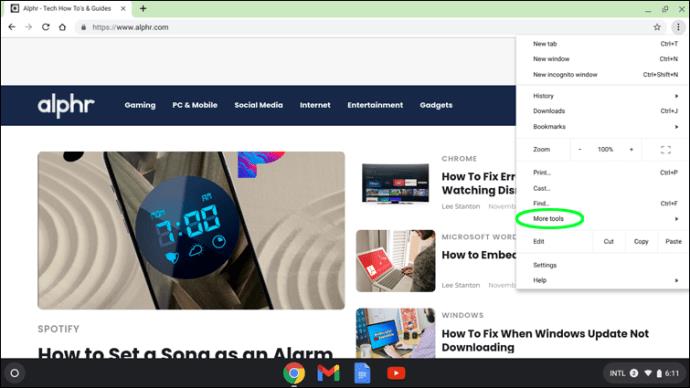
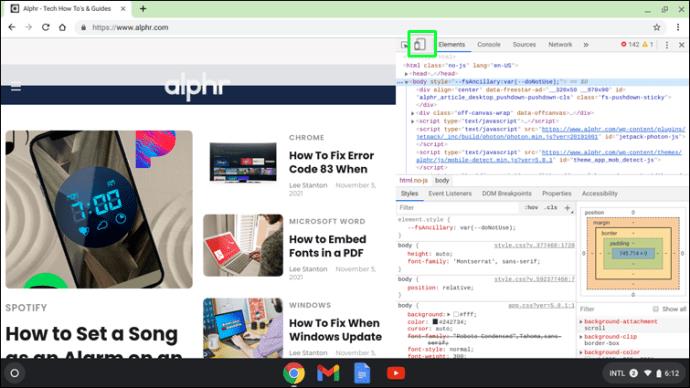
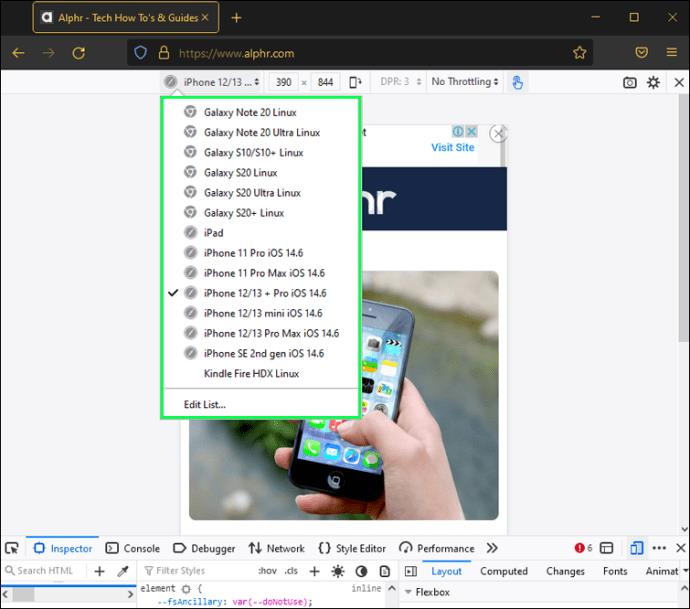
سيؤدي ذلك إلى إظهار واجهة المستخدم لموقع الجوال. يمكنك أيضًا اختيار تجربة الجهاز المفضلة عن طريق تحديد الطراز والطراز من مربع القائمة المنسدلة. سيتم تحديث صفحة الويب كموقع لسطح المكتب كلما أغلقت وحدة تحكم أدوات المطور.
كيفية عرض نسخة الهاتف المحمول من موقع ويب في Firefox على جهاز Mac
يمكنك استخدام متصفحات الويب الأخرى مثل Firefox لعرض موقع للجوال على سطح مكتب Mac. يعد تغيير حجم نافذة المتصفح إحدى الطرق التي يستخدمها معظم مطوري الويب لتقييم موقع ويب التصميم سريع الاستجابة. ومع ذلك ، في معظم الأحيان ، لن يبدو هذا البديل مقبولاً.
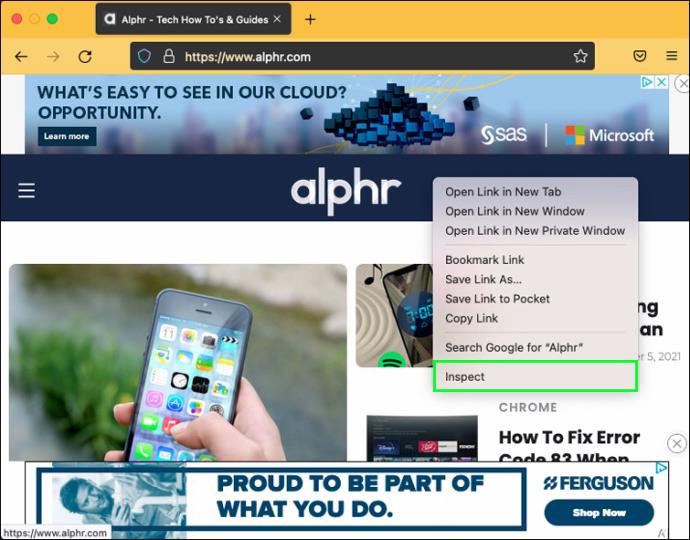
هذا هو المكان الذي تصبح فيه إمكانات تطوير الويب لمتصفح Firefox مفيدة. يمكنك تصفح صفحات الويب الخاصة بك بدقة متعددة إذا كنت تعرف كيفية الوصول إلى إصدارات الجوال من مواقع الويب في Firefox. اتبع هذه الخطوات:



كيفية عرض إصدار الهاتف المحمول لموقع ويب في Firefox على جهاز كمبيوتر يعمل بنظام Windows
تمتلك أجهزة الكمبيوتر التي تعمل بنظام Windows أيضًا خيار عرض إصدارات الأجهزة المحمولة من مواقع الويب التي تستخدم Firefox. إليك كيفية القيام بذلك:






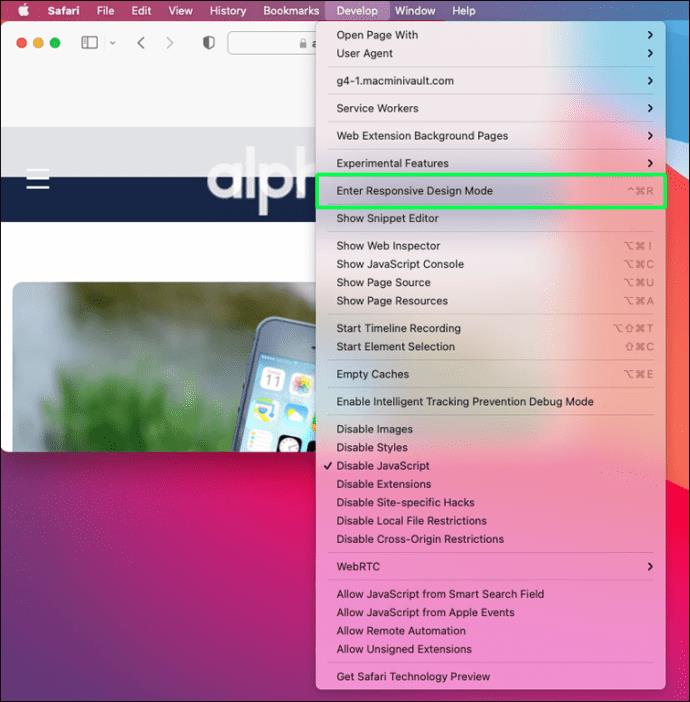
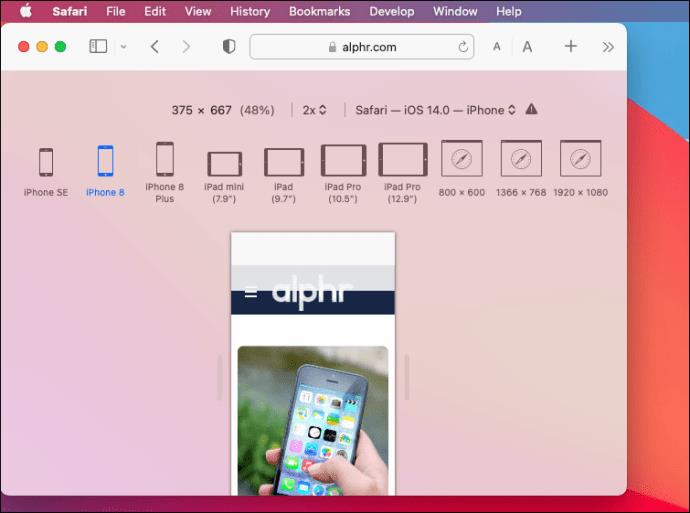
كيفية عرض إصدار الجوال لموقع ويب في Safari على جهاز Mac
لقد غطينا كيفية عرض موقع ويب للجوال على سطح مكتب باستخدام Chrome و Firefox. ولكن ماذا عن المتصفح الافتراضي الذي يأتي مع أجهزة Mac ، Safari؟ لحسن الحظ ، من الممكن عرض نسخة محمولة من موقع ويب في Safari أيضًا.





أسئلة وأجوبة إضافية
هل يمكنني عرض إصدار سطح المكتب لموقع ويب على هاتفي؟
الجواب نعم! يمكنك التبديل من إصدار الهاتف المحمول إلى إصدار سطح المكتب للتحقق منه دون استخدام جهاز كمبيوتر. فيما يلي خطوات تحويل إصدار الهاتف المحمول إلى إصدار سطح المكتب في Chrome:
1. انتقل إلى موقع الويب الذي تريد رؤيته في عرض سطح المكتب.
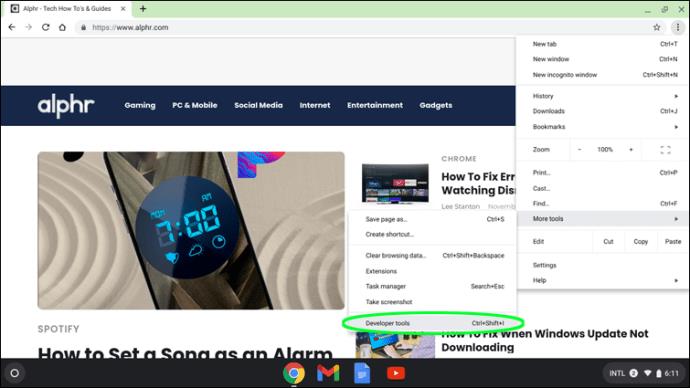
2. اضغط على أيقونة ثلاثية النقاط للوصول إلى القائمة.
3. حدد خيار "عرض سطح المكتب" الآن.
ضع في اعتبارك أن هذه الخطوات يمكن أن تختلف حسب الهاتف الذي تستخدمه.
جعل تصميم مواقع الويب على الهاتف المحمول أسهل
تعد أدوات المطور رائعة لتحليل وتعديل إصدار الهاتف المحمول من موقع الويب على سطح المكتب دون تبديل الأجهزة. يمكنك تغيير حجم الشاشة لملاحظة كيفية عمل المكونات على الأجهزة المختلفة. يمكنك ضبط المكونات المختلفة وإنشاء موقع ويب لأحجام شاشات متعددة باستخدام وضع الاستجابة.
عند تصميم موقع ويب ، يجب على المصمم أن يضع في اعتباره دائمًا كيفية ظهور الواجهة الأمامية للموقع على الهواتف والأجهزة اللوحية وأجهزة سطح المكتب. يمكن أن يساعد استخدام الطرق الموضحة في المقالة المطور أيضًا على القيام بذلك وأيضًا لتحديد مكونات موقع الويب التي تسبب مشكلات لإصلاحها.
هل سبق لك أن حاولت عرض نسخة محمولة من موقع ما على سطح المكتب الخاص بك؟ أي متصفح تفضل استخدامه للقيام بذلك؟ واسمحوا لنا أن نعرف في قسم التعليقات أدناه.
ما هو VPN، وما هي مزاياه وعيوبه؟ لنناقش مع WebTech360 تعريف VPN، وكيفية تطبيق هذا النموذج والنظام في العمل.
لا يقتصر أمان Windows على الحماية من الفيروسات البسيطة فحسب، بل يحمي أيضًا من التصيد الاحتيالي، ويحظر برامج الفدية، ويمنع تشغيل التطبيقات الضارة. مع ذلك، يصعب اكتشاف هذه الميزات، فهي مخفية خلف طبقات من القوائم.
بمجرد أن تتعلمه وتجربه بنفسك، ستجد أن التشفير سهل الاستخدام بشكل لا يصدق وعملي بشكل لا يصدق للحياة اليومية.
في المقالة التالية، سنقدم العمليات الأساسية لاستعادة البيانات المحذوفة في نظام التشغيل Windows 7 باستخدام أداة الدعم Recuva Portable. مع Recuva Portable، يمكنك تخزينها على أي وحدة تخزين USB مناسبة، واستخدامها وقتما تشاء. تتميز الأداة بصغر حجمها وبساطتها وسهولة استخدامها، مع بعض الميزات التالية:
يقوم برنامج CCleaner بالبحث عن الملفات المكررة في بضع دقائق فقط، ثم يسمح لك بتحديد الملفات الآمنة للحذف.
سيساعدك نقل مجلد التنزيل من محرك الأقراص C إلى محرك أقراص آخر على نظام التشغيل Windows 11 على تقليل سعة محرك الأقراص C وسيساعد جهاز الكمبيوتر الخاص بك على العمل بسلاسة أكبر.
هذه طريقة لتقوية نظامك وضبطه بحيث تحدث التحديثات وفقًا لجدولك الخاص، وليس وفقًا لجدول Microsoft.
يوفر مستكشف ملفات Windows خيارات متعددة لتغيير طريقة عرض الملفات. ما قد لا تعرفه هو أن أحد الخيارات المهمة مُعطّل افتراضيًا، مع أنه ضروري لأمان نظامك.
باستخدام الأدوات المناسبة، يمكنك فحص نظامك وإزالة برامج التجسس والبرامج الإعلانية والبرامج الضارة الأخرى التي قد تكون مختبئة في نظامك.
فيما يلي قائمة بالبرامج الموصى بها عند تثبيت جهاز كمبيوتر جديد، حتى تتمكن من اختيار التطبيقات الأكثر ضرورة والأفضل على جهاز الكمبيوتر الخاص بك!
قد يكون من المفيد جدًا حفظ نظام تشغيل كامل على ذاكرة فلاش، خاصةً إذا لم يكن لديك جهاز كمبيوتر محمول. ولكن لا تظن أن هذه الميزة تقتصر على توزيعات لينكس - فقد حان الوقت لتجربة استنساخ نظام ويندوز المُثبّت لديك.
إن إيقاف تشغيل بعض هذه الخدمات قد يوفر لك قدرًا كبيرًا من عمر البطارية دون التأثير على استخدامك اليومي.
Ctrl + Z هو مزيج مفاتيح شائع جدًا في ويندوز. يتيح لك Ctrl + Z التراجع عن إجراءات في جميع أقسام ويندوز.
تُعدّ الروابط المختصرة مفيدةً لإزالة الروابط الطويلة، لكنها تُخفي أيضًا وجهتها الحقيقية. إذا كنت ترغب في تجنّب البرامج الضارة أو التصيّد الاحتيالي، فإنّ النقر العشوائي على هذا الرابط ليس خيارًا حكيمًا.
بعد انتظار طويل، تم إطلاق التحديث الرئيسي الأول لنظام التشغيل Windows 11 رسميًا.













